Testing and Debugging
Chrome's Postman App
You will have many testing and debugging tools available with your software development environment; however, if you just want to experiment with the API without having to write any code then Chrome's "Postman" App is very handy. See https://chrome.google.com/webstore/detail/postman-rest-client-packa/fhbjgbiflinjbdggehcddcbncdddomop
Once installed, follow the process below to authenticate and begin making API calls to Actionstep.
- Open Postman from Chrome's App page (chrome://apps).
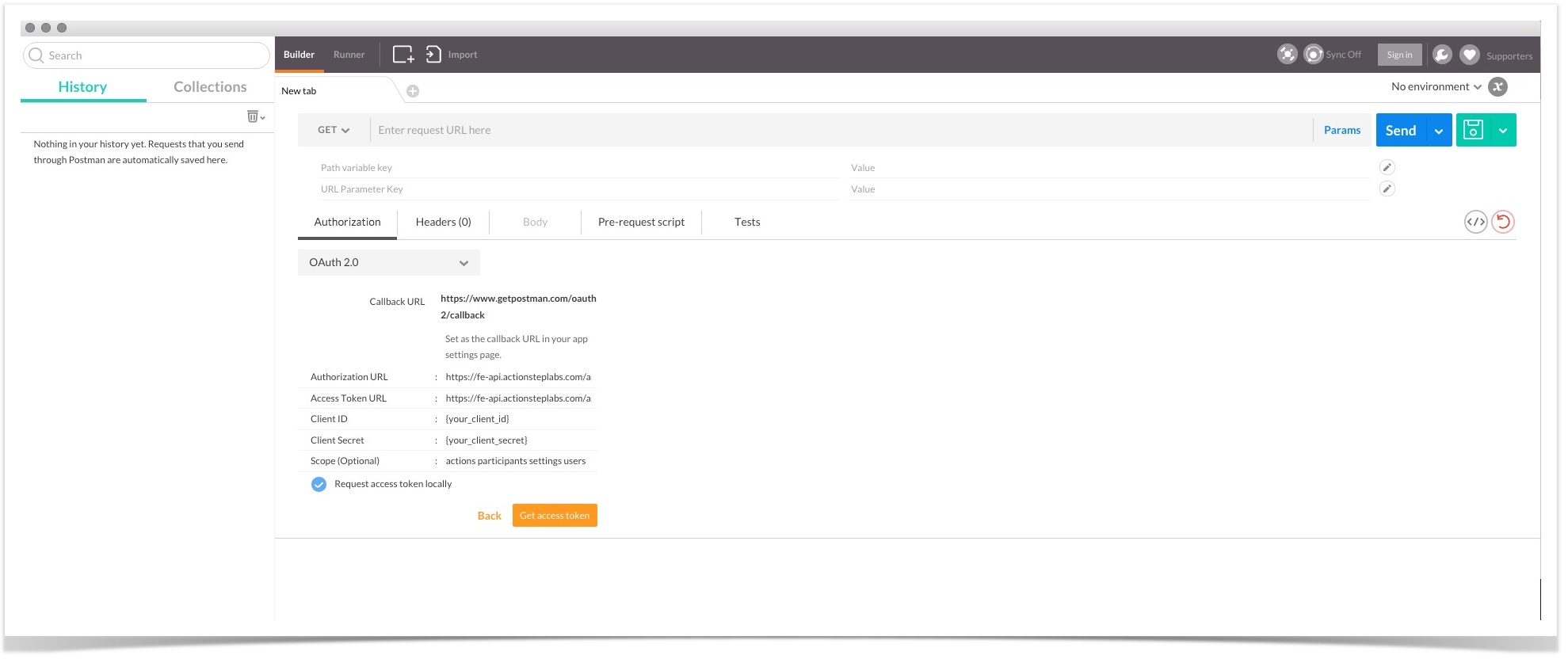
- Under the Authorization tab select OAuth2 from the dropdown list and click "Get access token".
- Enter Actionstep's Authorize and Token endpoints for the Labs environment, your Client ID and Client Secret and the Scopes to which you have been granted access.
- Check the "Request access token locally" option and Click "Get access token" once more.
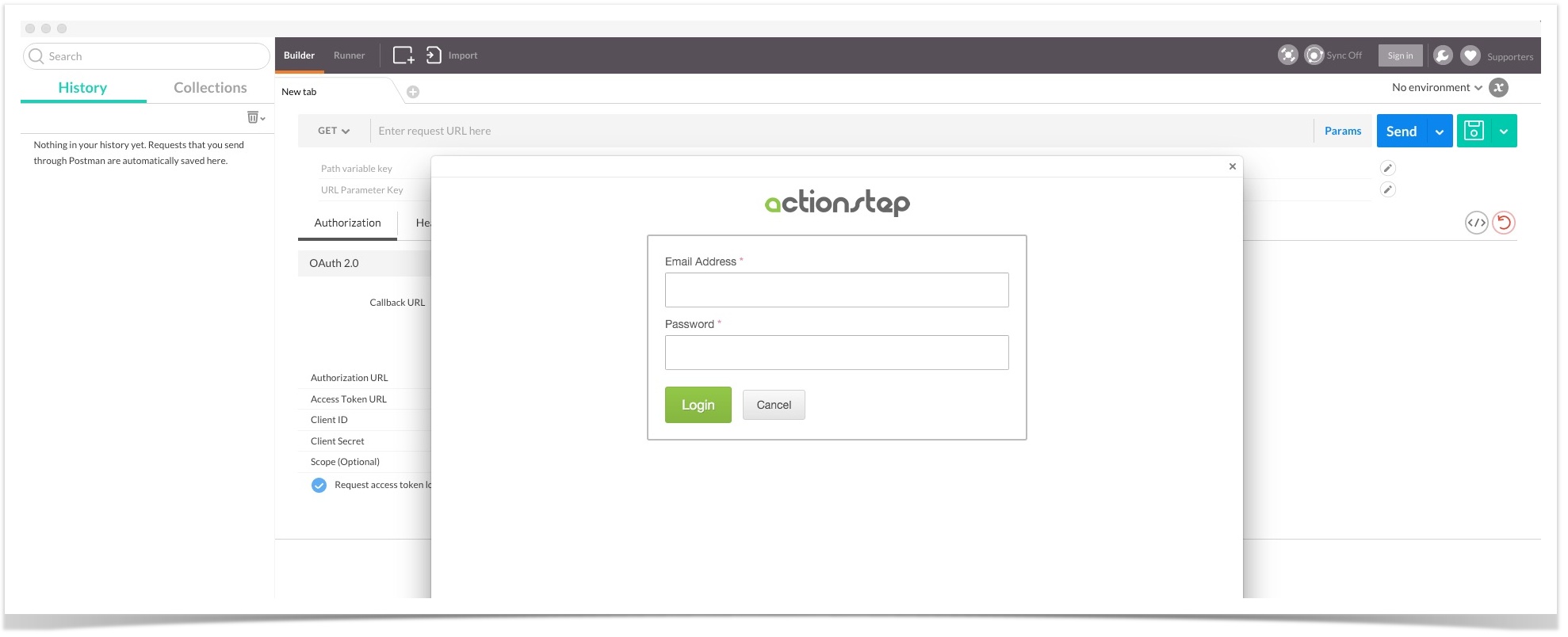
- Postman will open up a window to Actionstep's login screen for Labs. Enter the login details for the Labs demo system provided for you and "Login".
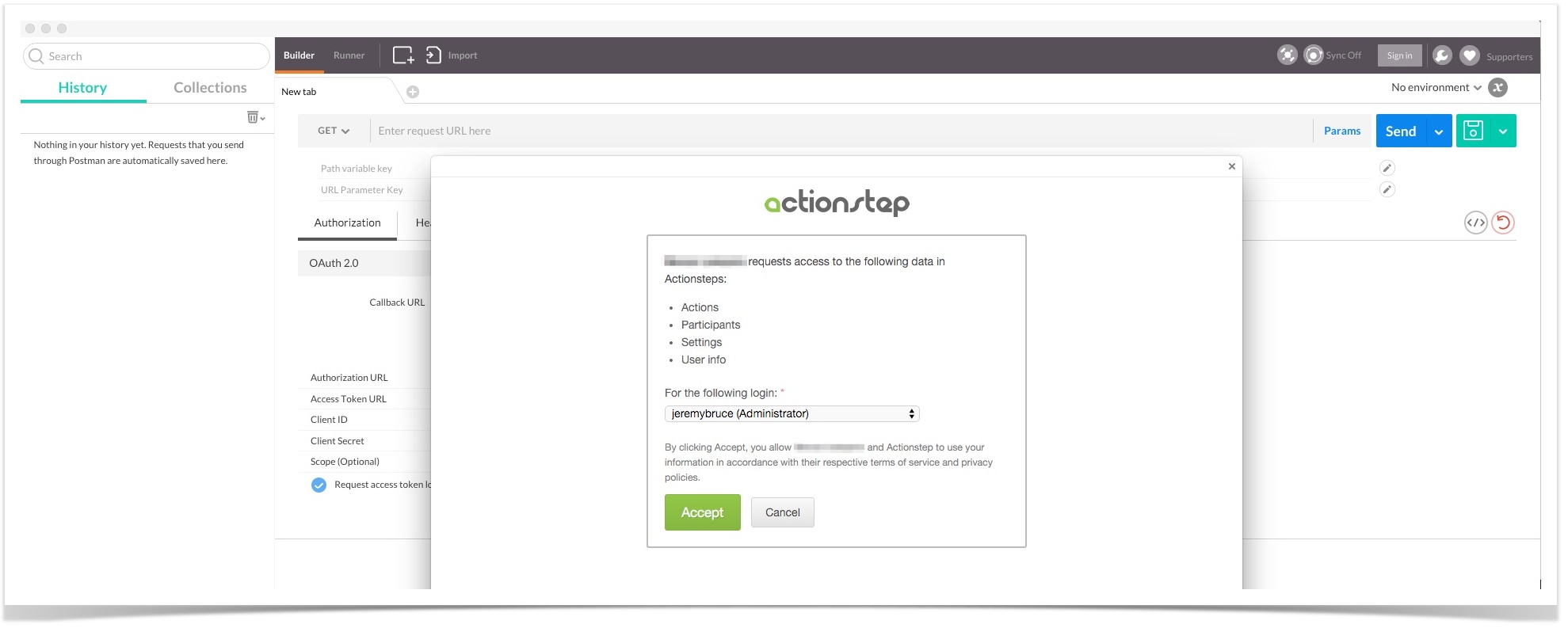
- Select the Labs system you wish to grant access to (you are likely to have only one) and Click "Accept".
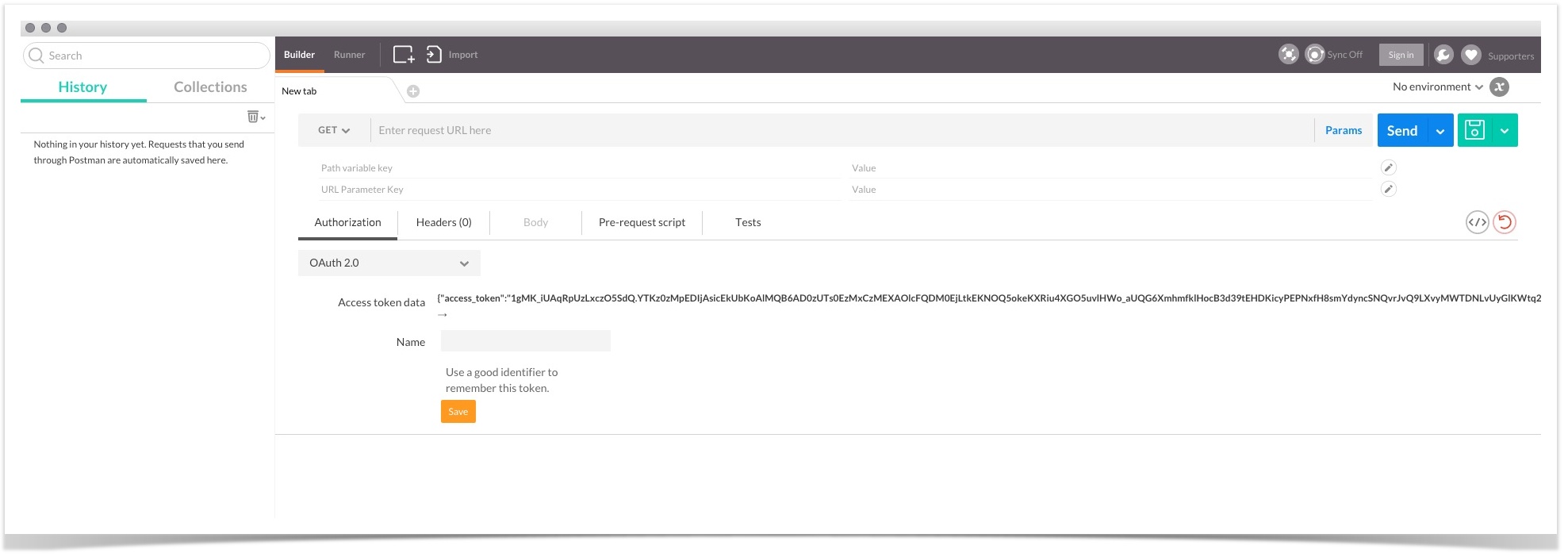
- You will be returned to the main Postman console page which will show the return data including the Access Token.
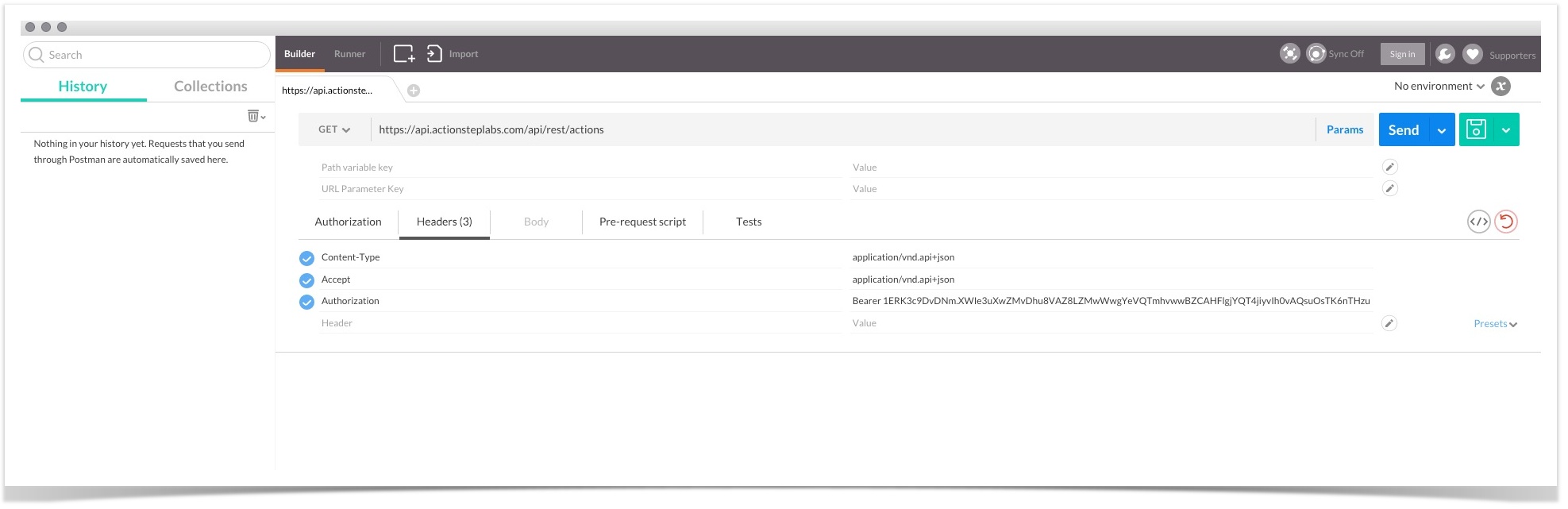
- Now you are ready to make an API request to the authenticated system. Go to the "Headers" tab and enter the details of the request URL using the main API endpoint.
- Add the following headers:
- Content-Type: application/vnd.api+json
- Accept: application/vnd.api+json
- Authorization: Bearer {{returned access token}}
- Click "Send" to make the request and display the response.
, multiple selections available,